Program#
ModernGL is different from standard plotting libraries. You can define your own shader program to render stuff. This could complicate things, but also provides freedom on how you render your data.
Previously, we looked at creating a vertex shader-only program that could only read data from the input buffer and write the converted data to the output buffer. Now let’s add a fragment shader to our program; it will allow us to create an algorithm for writing pixels into a texture, that is, perform the main function of the shader.
Here is a sample program that passes the input vertex coordinates as is to screen coordinates.
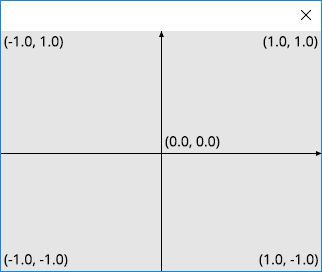
Screen coordinates are in the [-1, 1], [-1, 1] range for x and y axes. The (-1, -1) point is the lower left corner of the screen.

The screen coordinates#
The program will also process a color information.
Entire source
1import moderngl
2
3ctx = moderngl.create_context(standalone=True)
4
5prog = ctx.program(
6 vertex_shader="""
7 #version 330
8
9 in vec2 in_vert;
10 in vec3 in_color;
11
12 out vec3 v_color;
13
14 void main() {
15 v_color = in_color;
16 gl_Position = vec4(in_vert, 0.0, 1.0);
17 }
18 """,
19 fragment_shader="""
20 #version 330
21
22 in vec3 v_color;
23
24 out vec3 f_color;
25
26 void main() {
27 f_color = v_color;
28 }
29 """,
30)
Vertex Shader
#version 330
in vec2 in_vert;
in vec3 in_color;
out vec3 v_color;
void main() {
v_color = in_color;
gl_Position = vec4(in_vert, 0.0, 1.0);
}
Fragment Shader
#version 330
in vec3 v_color;
out vec3 f_color;
void main() {
f_color = v_color;
}
Proceed to the next step.